Content type Nieuwsbrief Carousel
Hoe maak je content type Nieuwsbrief Carousel?
We hebben een animatie content type ontwikkeld. Door op de thumbnails te klikken verander je van het grote beeld. Het is wel raadzaam om 5 dezelfde formaat afbeeldingen te gaan gebruiken. Zo ziet het er strakker uit.
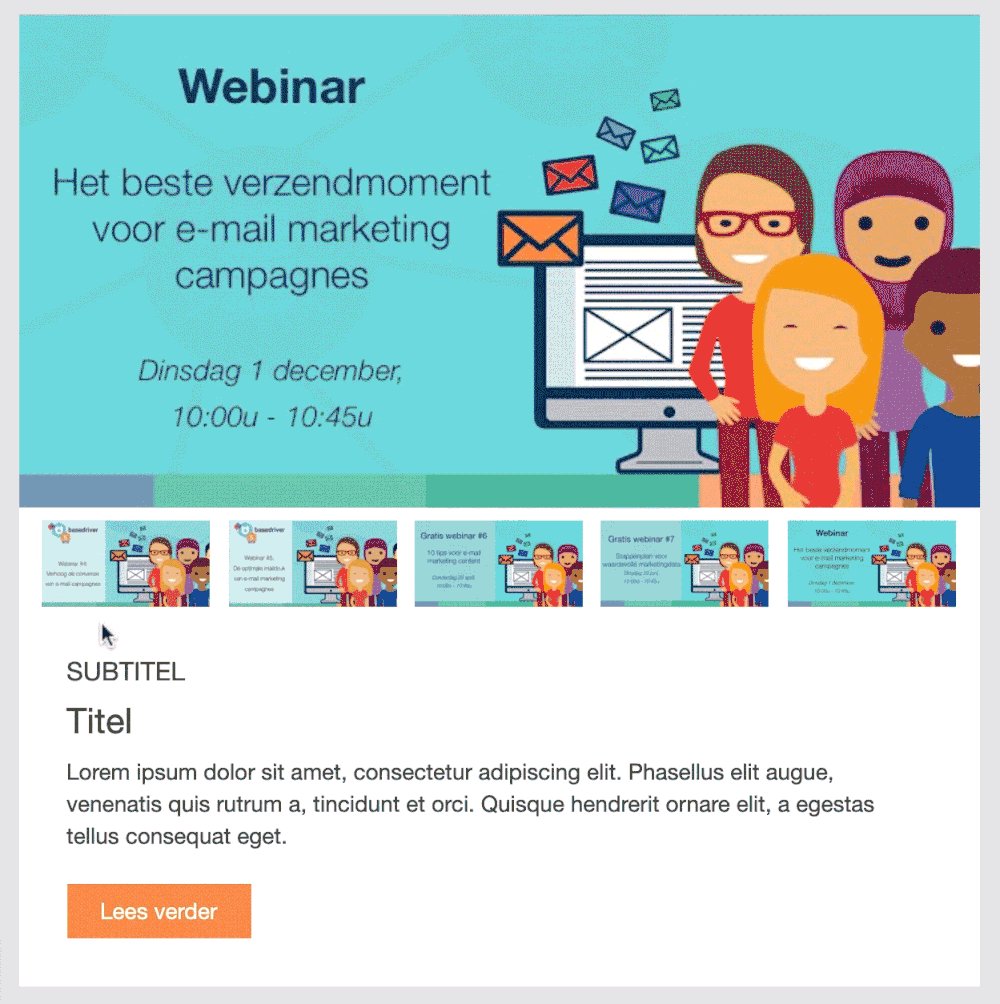
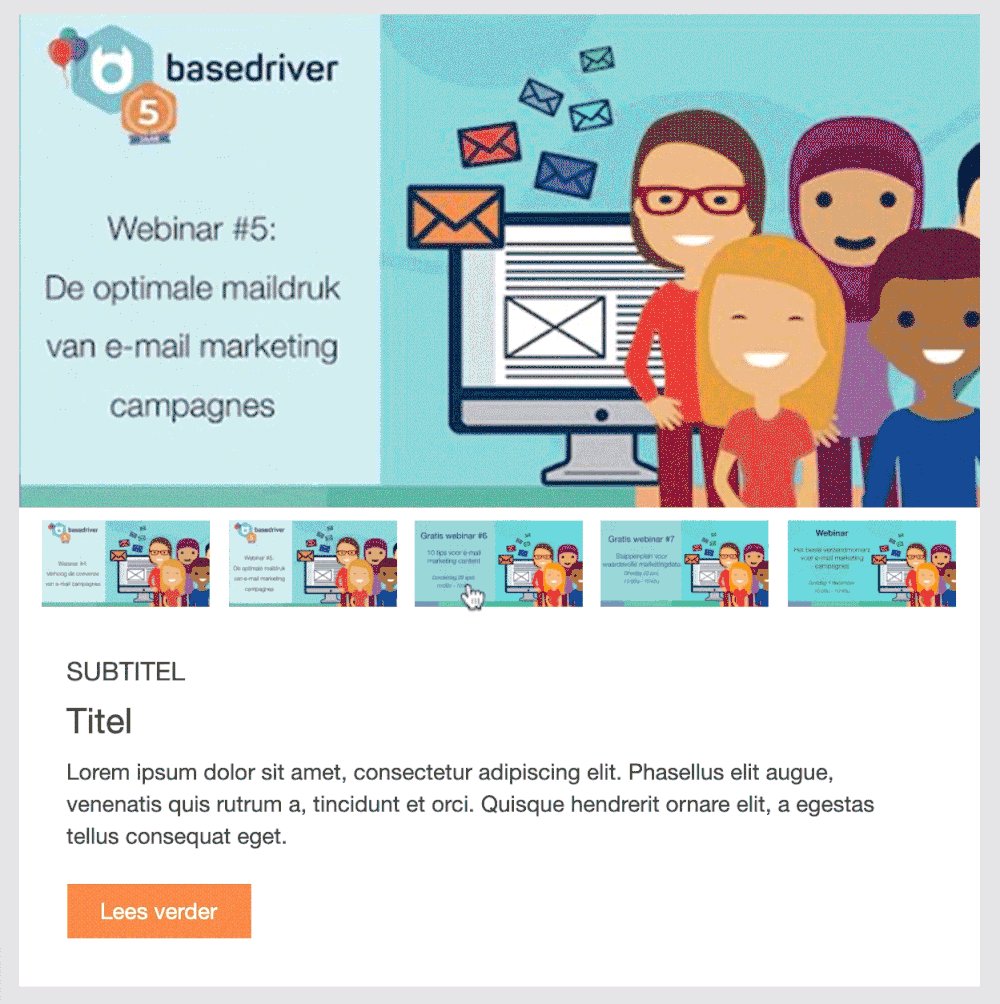
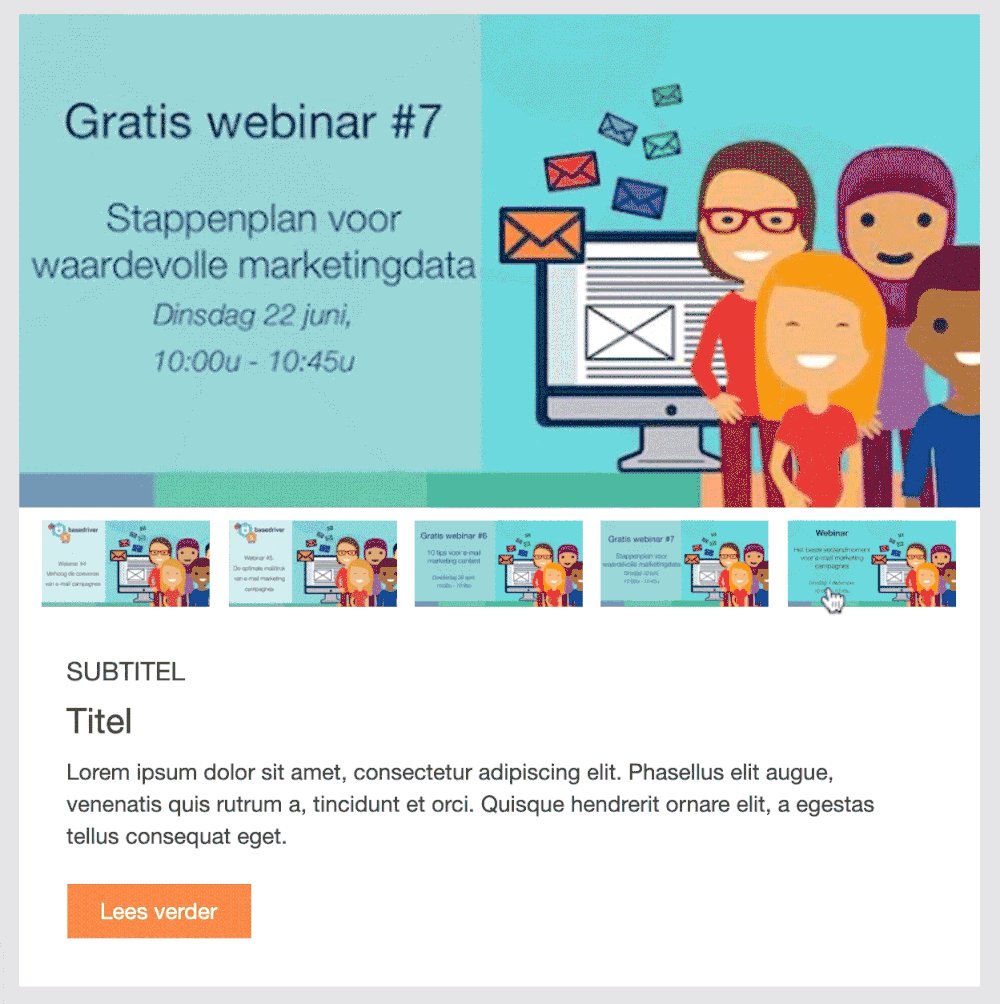
Hier zie je een voorbeeld van de content type:

Zoals je ziet zit er een animatie in. Kijk je op jouw computer dan kan je hem in ieder geval online zien. Maar dat wil helaas niet zeggen dat iedereen het in zijn email client ziet. Daar zit nog steeds verschil in. Animaties in emails tonen hangt van zoveel factoren af, zoals welke email client gebruik je, werk je op een mac of een pc of kijk je op een iphone of een android. Maar online werkt het altijd.
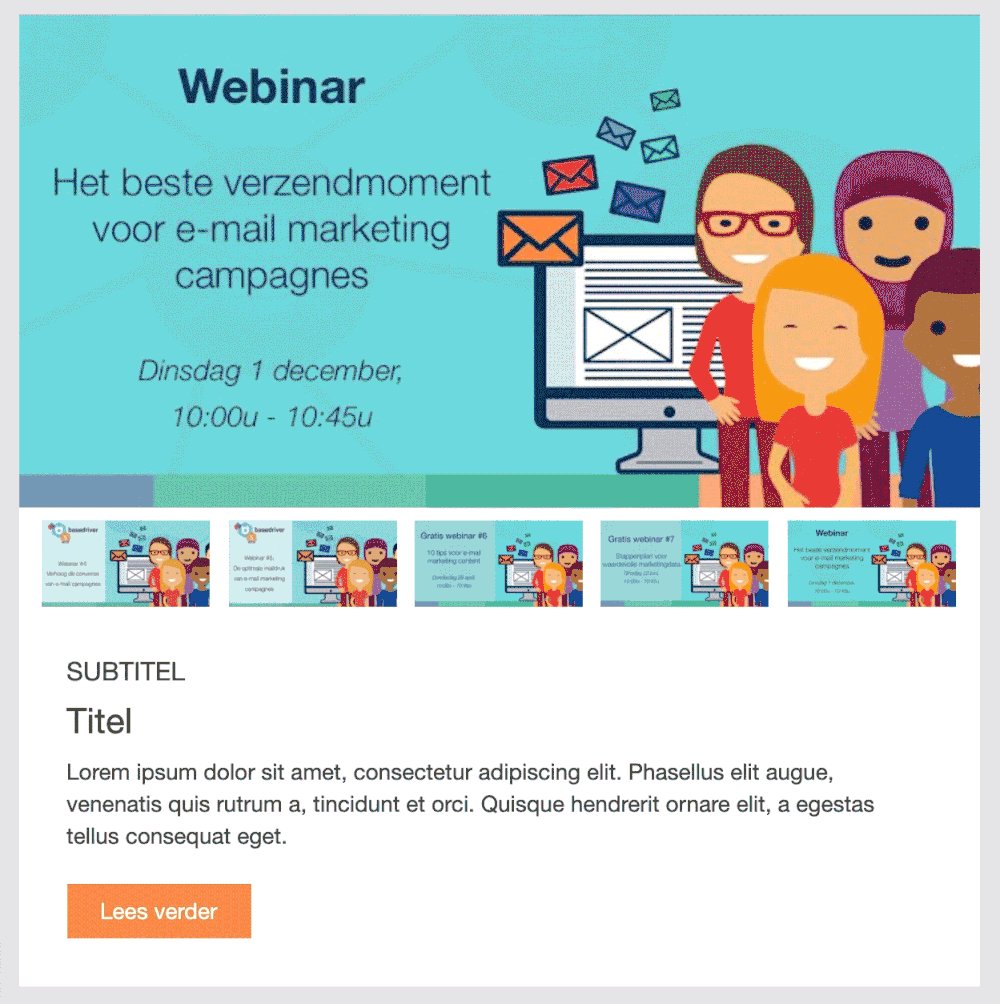
Fall back Image
Omdat de carousel niet in elke email client wordt getoond, hebben we ervoor gezorgd dat er een fallback image komt. Deze afbeelding wordt dan automatisch vertoond als de email client de carousel niet laat zien. Het is raadzaam om de fallback image zo te maken dat de afbeelding ook de belangrijke informatie heeft, wat je op de andere afbeeldingen hebt staan.
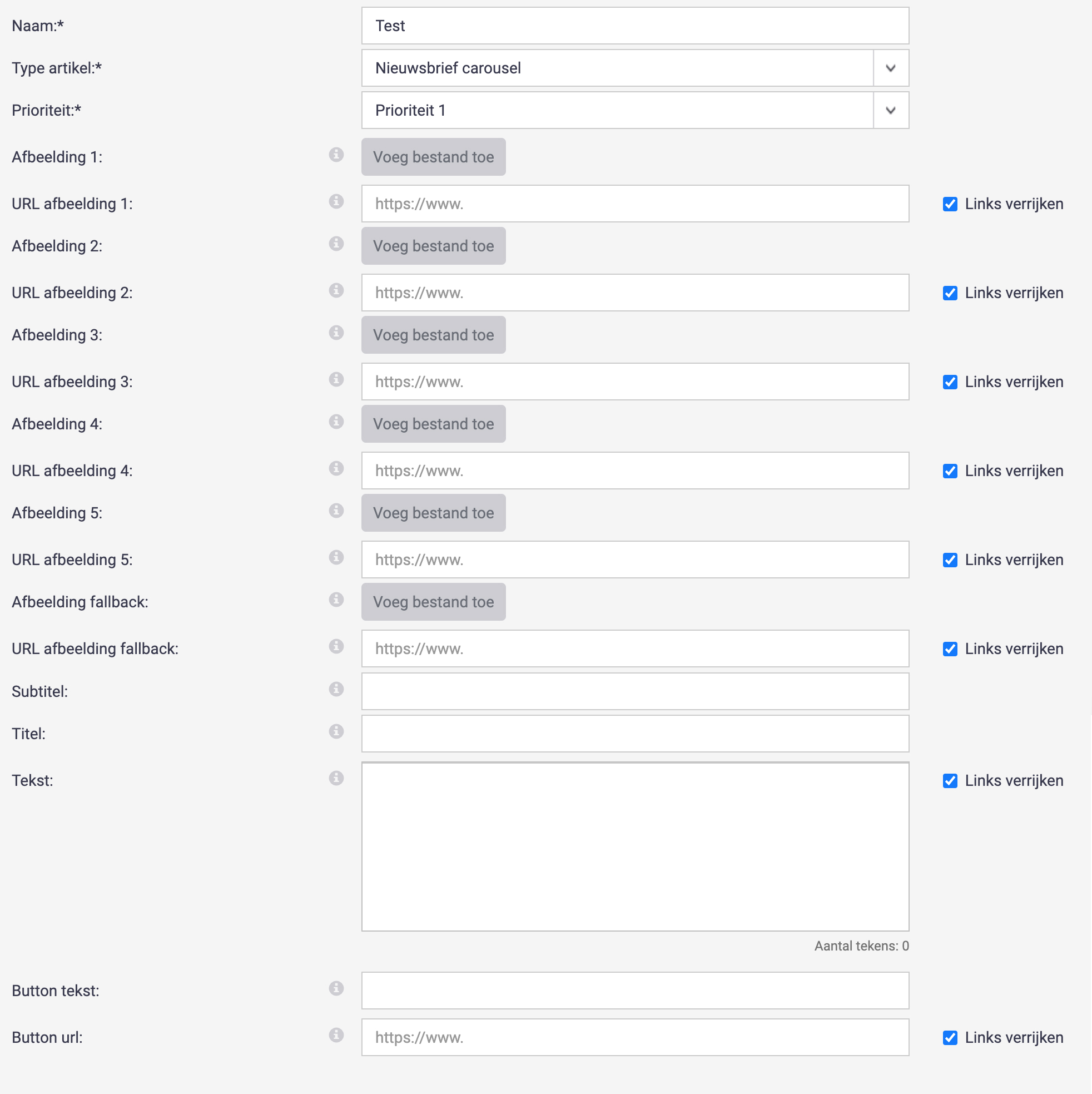
Hier is een voorbeeld zoals je hem in Basedriver ziet:

Neem contact op met Basedriver support
Is het in jouw Basedriver nog niet mogelijk om deze content type te maken? Neem dan contact op met een Key-user uit jouw organisatie of neem contact op met support@basedriver.com
Heeft bovenstaande niet geholpen, dan staat ons support team voor je klaar.








